PRODUCT DESIGN
Bremer Bank
Traditional banking is being disrupted by the explosion of fintech and neo-banking. I was brought in to help kickstart the digital transformation at Bremer. Currently, Bremer licenses their web and mobile experience through their core banking provider, FIS. However, the only aspects of the experience they have control over are the logo and a single primary color. If there is a bug, or they want to change something about the interface, they must wait on FIS to correct it, which can literally take months.
Elwin Loomis, who was previously responsible for the digital transformation at Target, leads the Digital Strategy team at Bremer. We are essentially a startup inside the bank with a mission of building and owning a secure native mobile and web experience for the bank. This will give us the opportunity in the future to take complete control of all aspects of the customer experience, as well as compete with neo-banks and other fintechs in a way that no traditional bank can.
Part of the battle, however, was convincing the board to approve the switch to a fully owned experience and the effort to build a completely new platform for it. As you might guess, traditional banks are very set in their ways, and the battle was very much an uphill one. I contributed what I could to the persuasion of the board members by developing a Digital Banking deck that was inserted into the board presentation. I also worked closely with the Chief Strategy Officer to design slides for him that more easily conveyed the complex messages he was trying to present.
team identity
Catalyst: An agent for change
As part of creating a new "internal startup" within the bank, I was asked to develop an identity for the digital strategy team. In this regard, we could create laptop stickers to identify team members who were added to the project, and hopefully spark conversations with other employees about the new initiative. From the slides below:
"Bremer Catalyst is an identity for the new and perpetual movement to create a customer-centric digital banking experience.
A catalyst is an agent for change. It causes, and even accelerates, change without being changed itself.
Every individual within Bremer can be a catalyst, to help accelerate and innovate in ways that will support the Bremer mission and purpose in a digital future, while at the same time still upholding the culture and ideals that have made Bremer what it is today."


RESEARCH AND REQUIREMENTS
Defining the experience
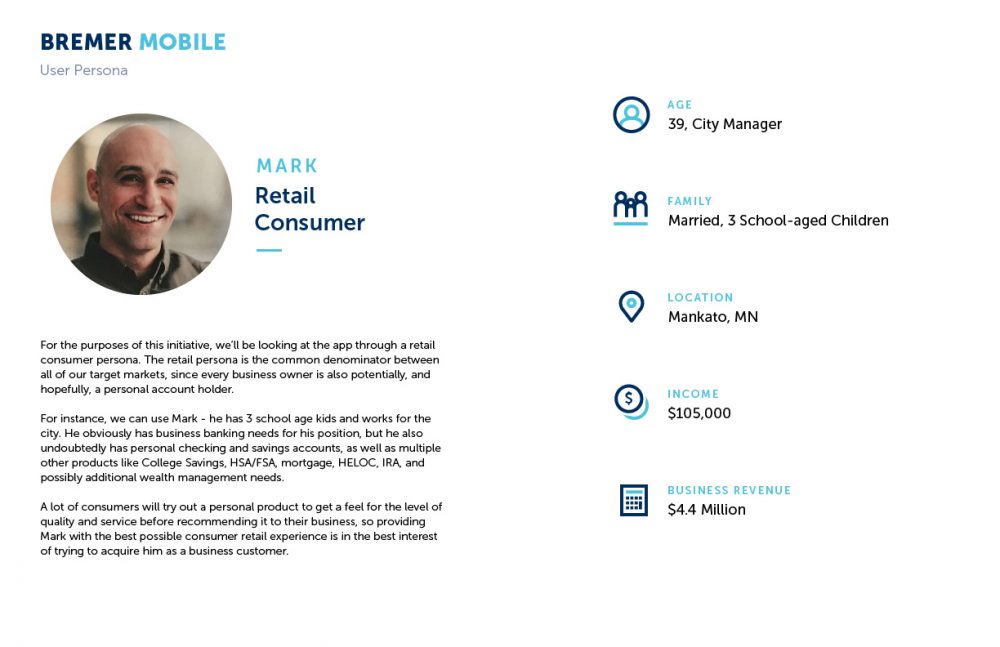
Elwin primarily interacted with the engineers, architects and developers and stakeholders while I took the reins for the user experience as far as documenting the current process, conducting market research and competitive comparisons, defining business goals for the experience, and then mapping, prototyping and designing the entirety of the consumer banking experience for iOS, Android and the Web.
The goal was to use the retail experience as the template for designing the business and agriculture experiences since they all share the same core functionality.

CURRENT EXPERIENCE
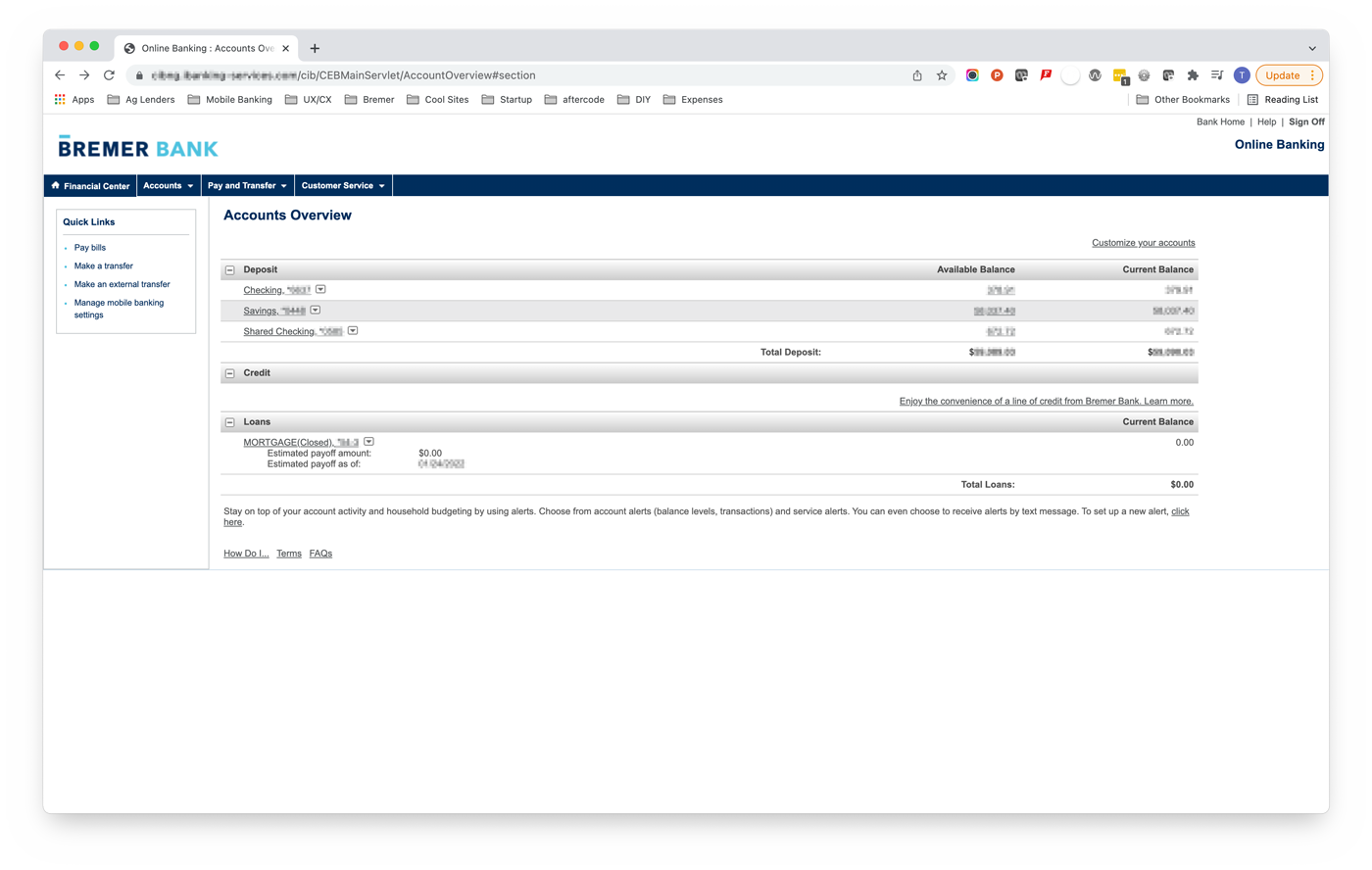
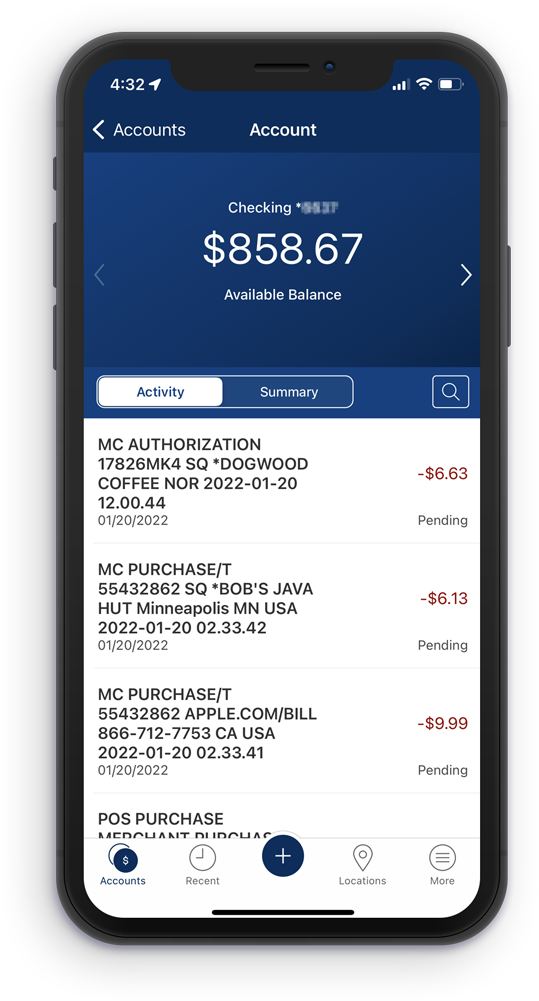
Licensed mediocrity
From a design point of view, both experiences feel as though they were designed in Microsoft Excel in the early 2000's. It's very cold and utilitarian with a lot of unnecessary information displayed in a non human-friendly format.
As mentioned earlier, the current experience cannot be modified by Bremer. There is also no consistency in either appearance or functionality between the web app and the mobile apps (even though both are provided by the same vendor), and the mobile app lacks a significant amount of functionality that is present on the web.
While the main and most egregious problem was the lack of control over any aspect of the customer experience, there was a laundry list of problems that needed to be addressed. I wanted to make sure that the bank wasn't just after parity with the current apps, but that the end result would be competitive with not only other national banks that owned their experiences, but also with the new wave of fintechs who were unconstrained by regulatory requirements. I felt that even with our regulations and internal bank bureaucracy, we could design an experience to the same level of polish and ease of use as any consumer app in the app stores today.
Initial noted problem areas included:
- No biometric login option
- No passcode login option
- Inability to recover username or password
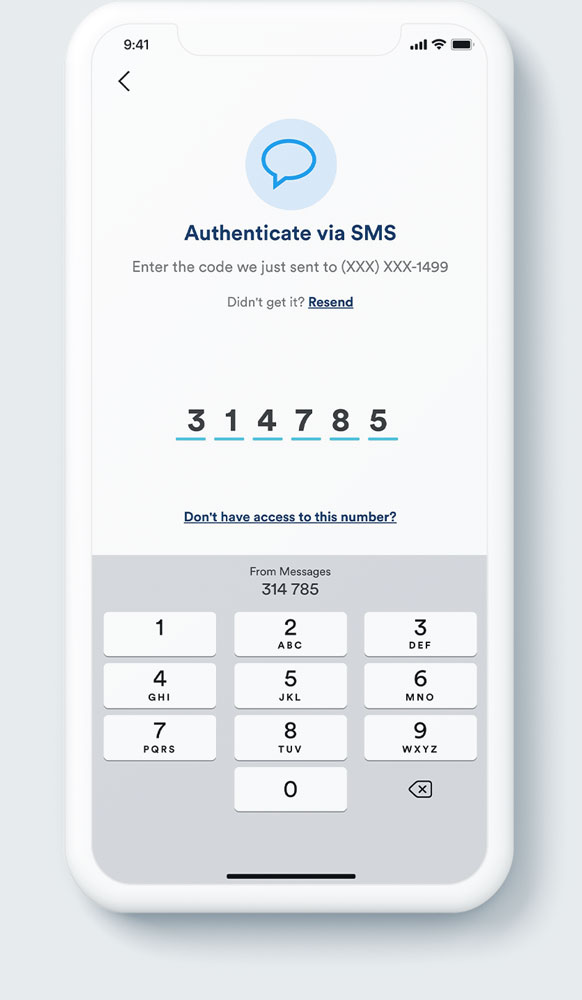
- No option to resend SMS verification code if not received
- Enrollment requires knowing the last statement balance
- Typing an incorrect username presents confusing content
- Accessing Settings requires entering the full password again
- Lack of contextual help on empty or error state screens
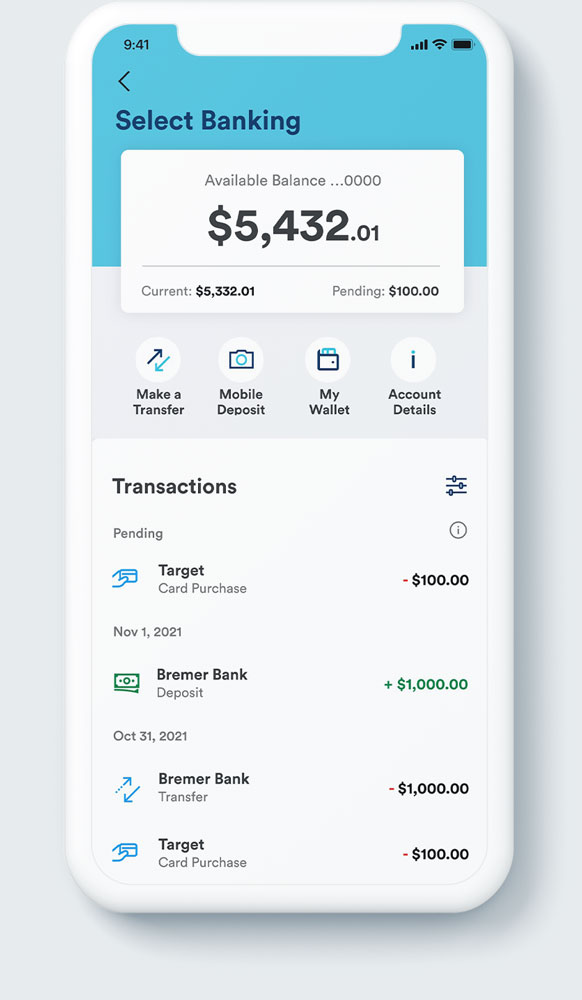
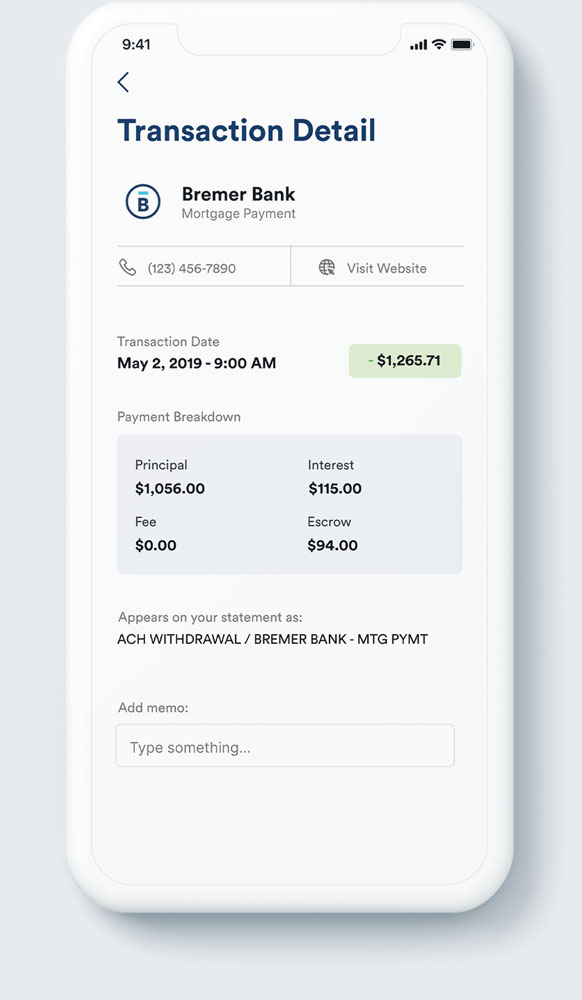
- Transaction details are too confusing to discern vendor
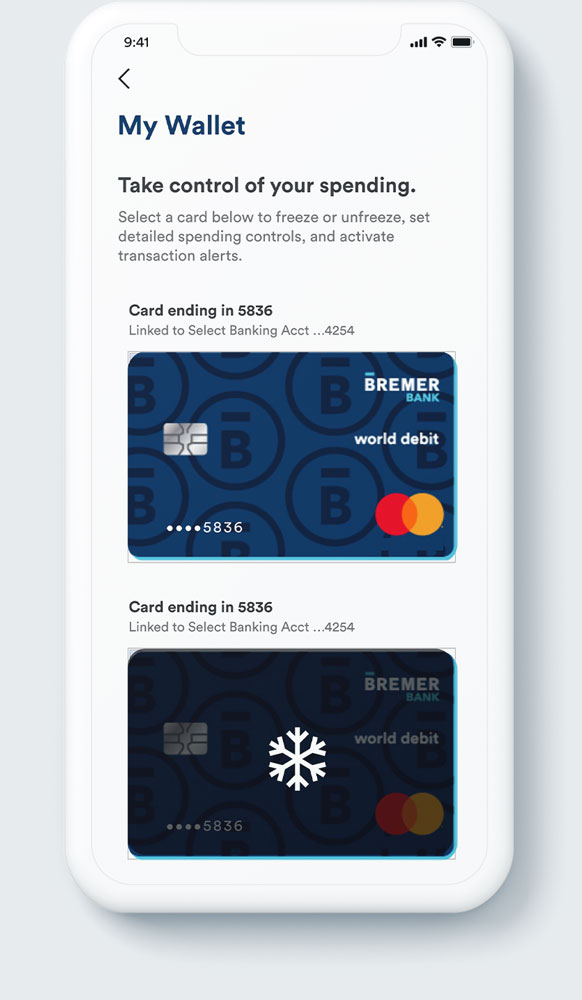
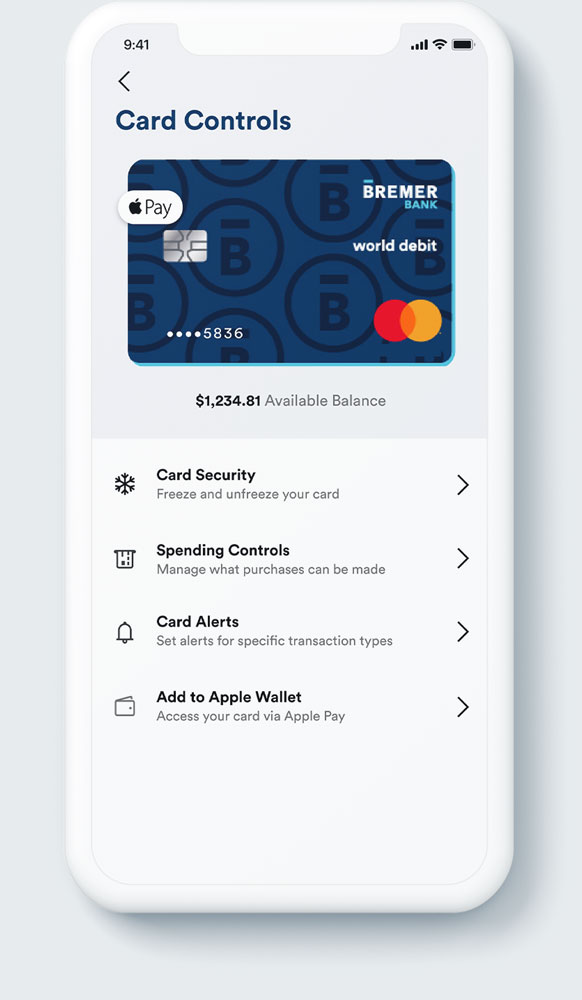
- Cannot report a lost or stolen card
- Cannot edit or add any personal information
- Cannot perform an external transfer
- Cannot add an external account
- Cannot access statements or notices
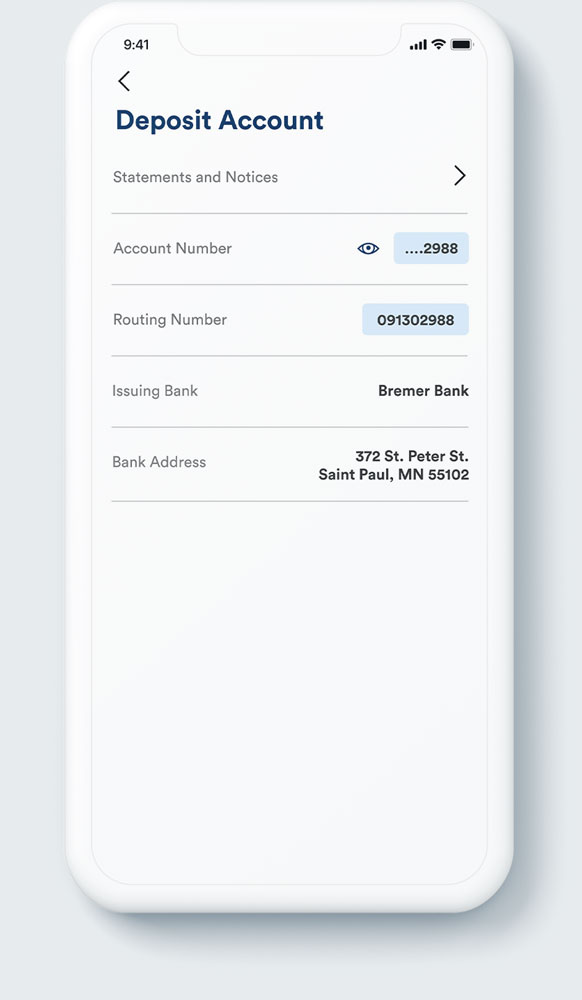
- Cannot access account details
- Cannot open a new account
- Cannot see a total of pending items
- No chat, email or messaging available for support
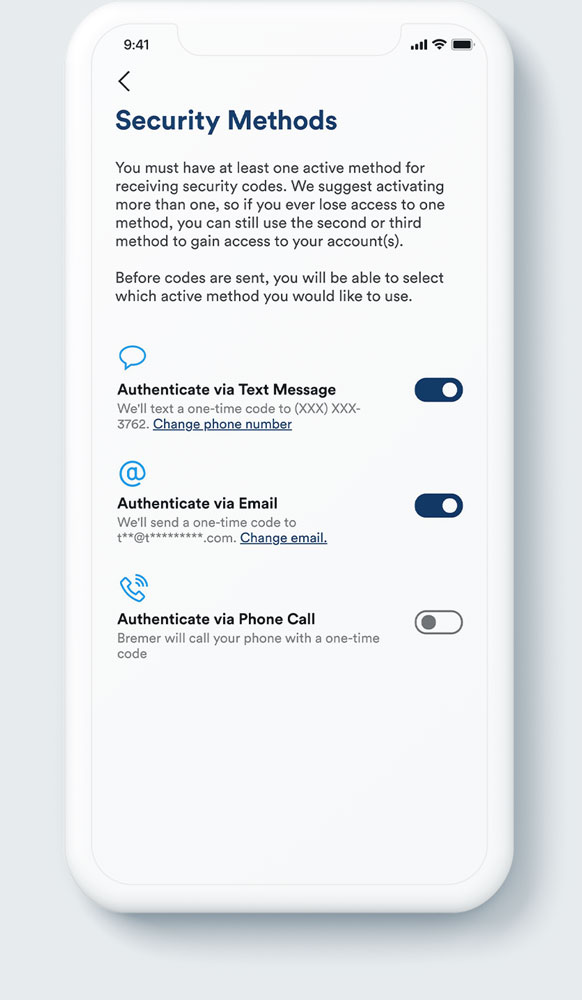
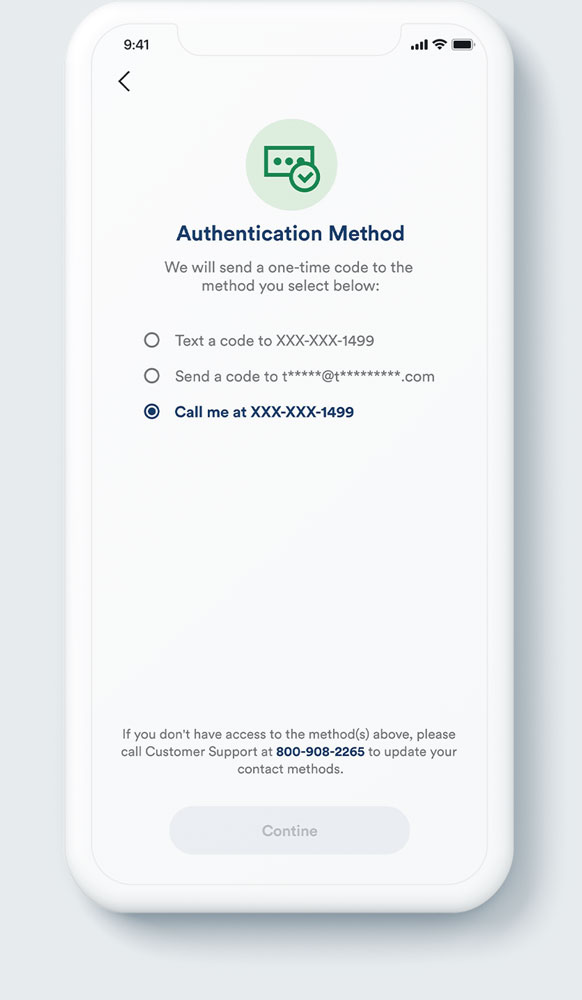
- No option to set up multi factor authentication
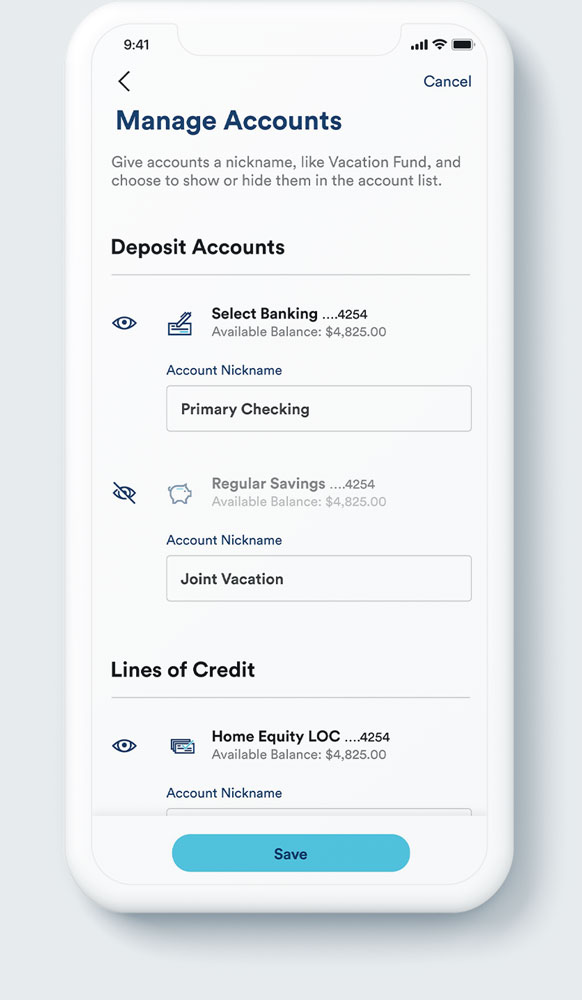
- Inability to modify account names or add nicknames
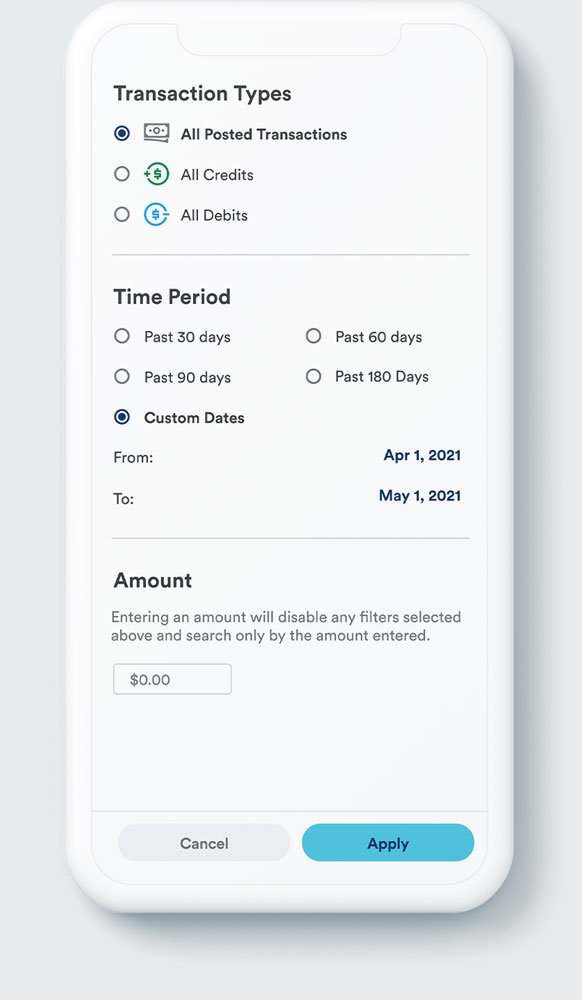
- No ability to filter transactions
- Must already be a Bremer customer to use the app


REDESIGNED EXPERIENCE
The new Bremer Digital Experience
One of the key aspects of the new experience was the desire to maintain as similar an experience and functionality as possible across mobile and web so customers would inherently know how to do something on one if they had done it on the other.
As such, the mobile experience was designed first, and then many of the components of the mobile experience were ported directly to the web with little to no change. Not only did this help us maintain consistency between platforms, it also ensured that the experience would be as optimal as possible for customers who accessed the app via mobile browsers.
It's difficult to put into a single case study the amount of work that has gone into this over the last three years. I think it's also worth noting that for the past three years, I've also been the only designer on the digital strategy team, working alongside an extended team of 50 engineers, business analysts, security specialists, and other stakeholders.
If you're interested in knowing more about the process, including my decision to design entirely within Framer and how that has gone, feel free to contact me.


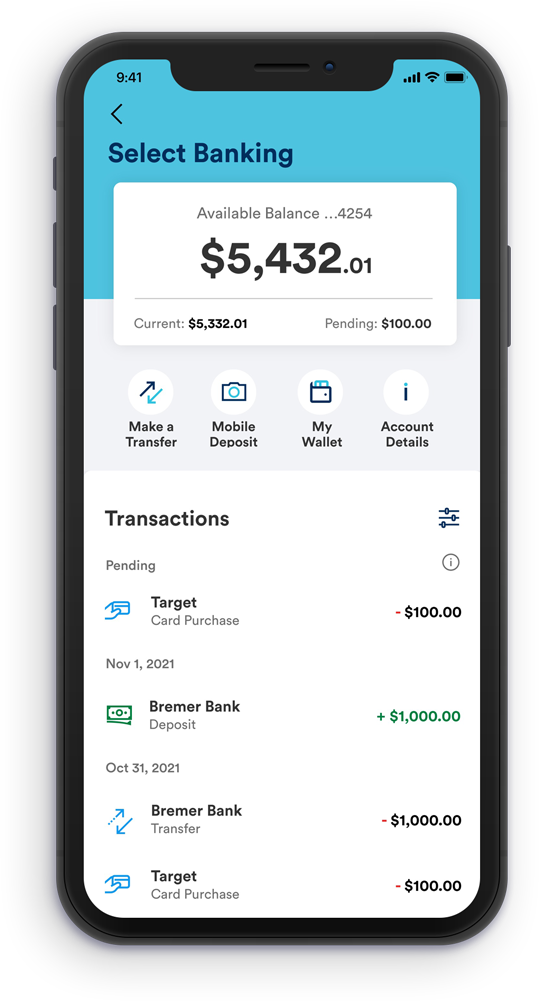
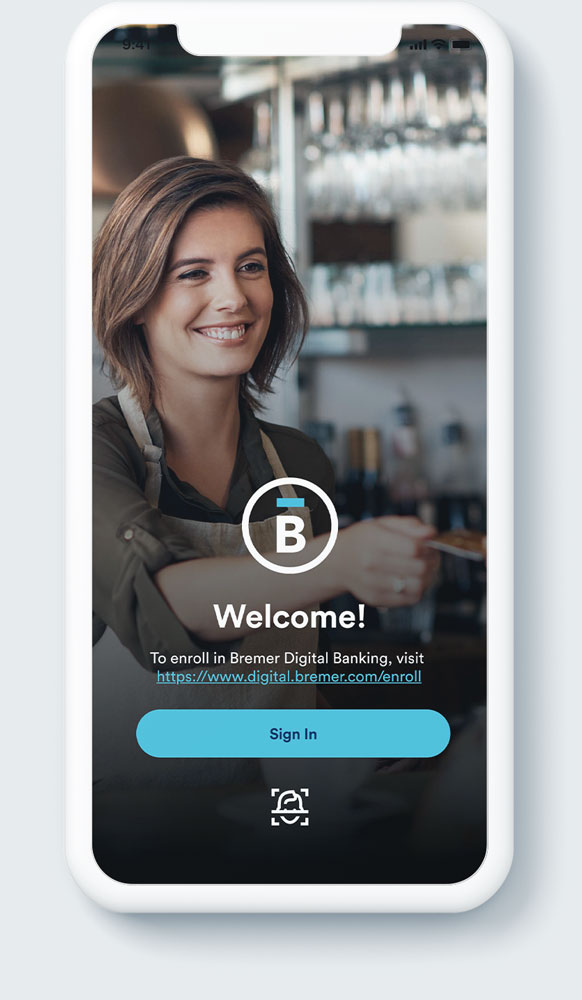
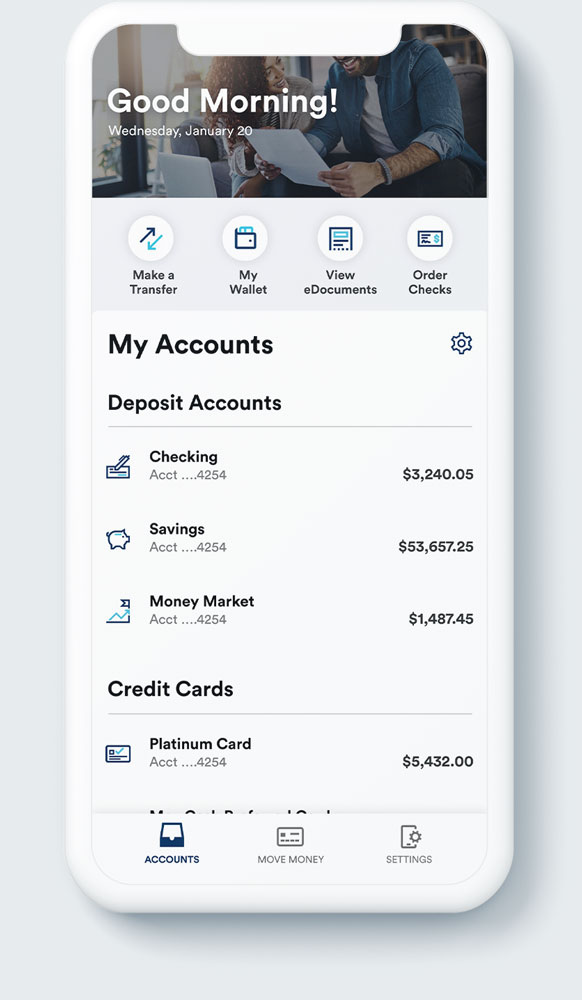
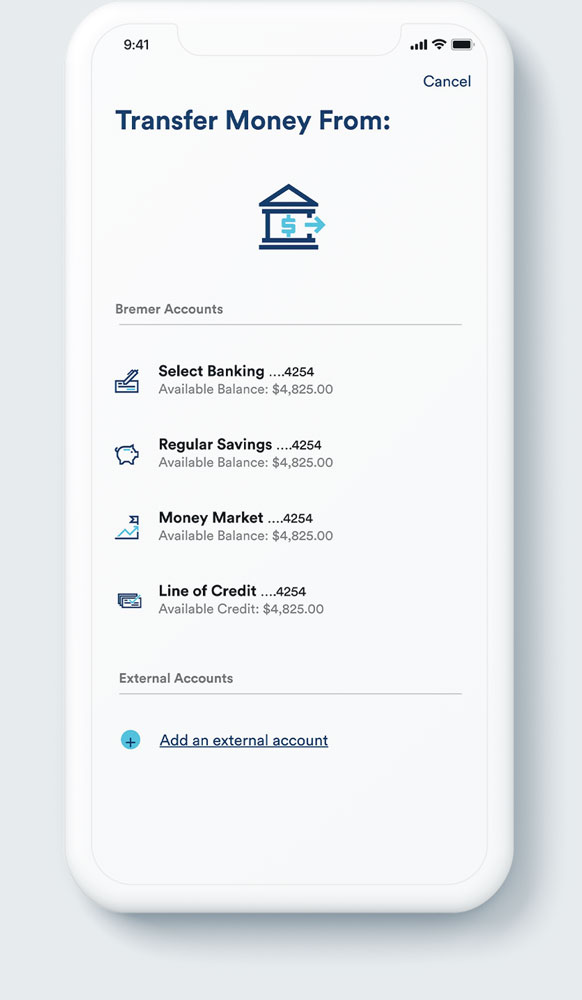
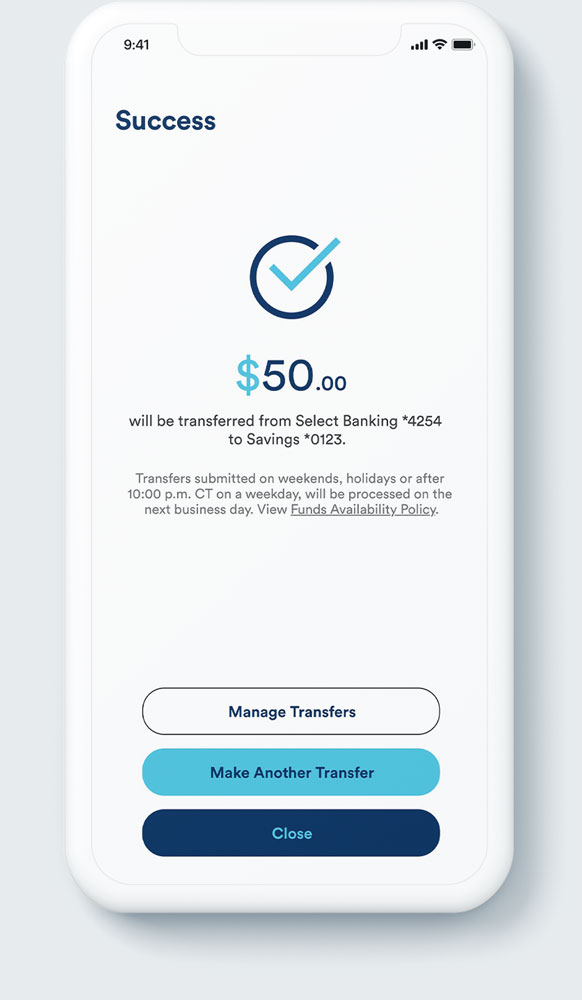
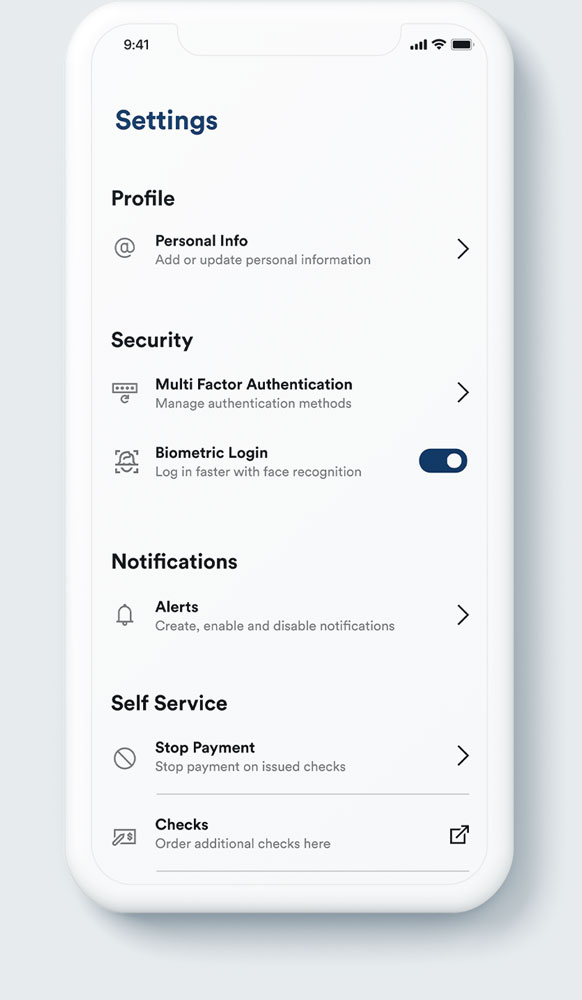
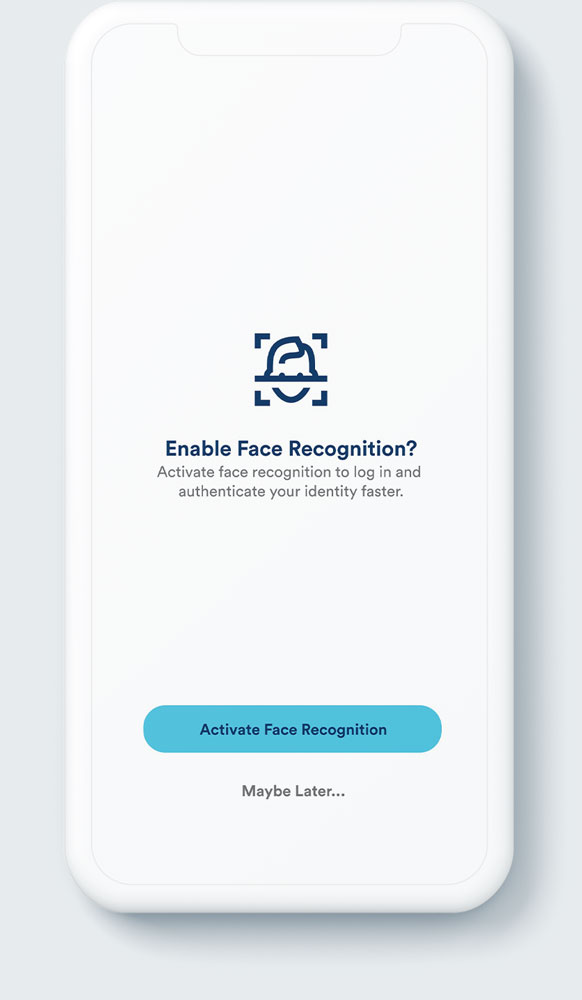
BREMER MOBILE BANKING
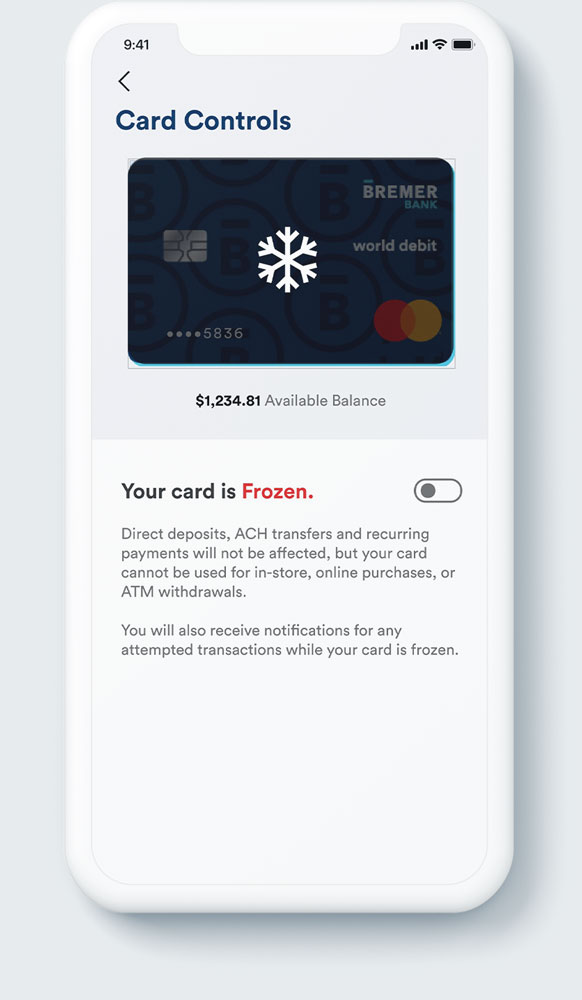
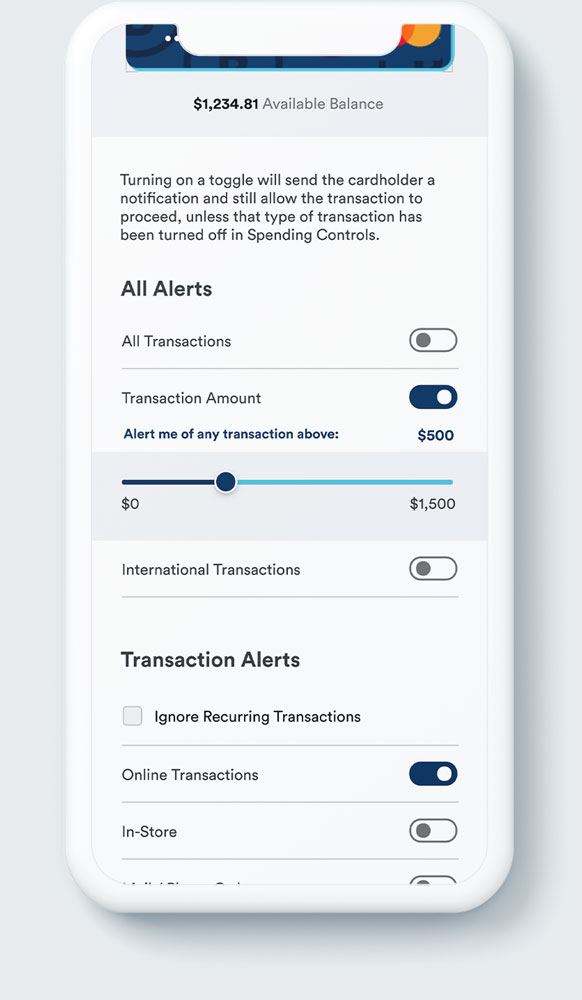
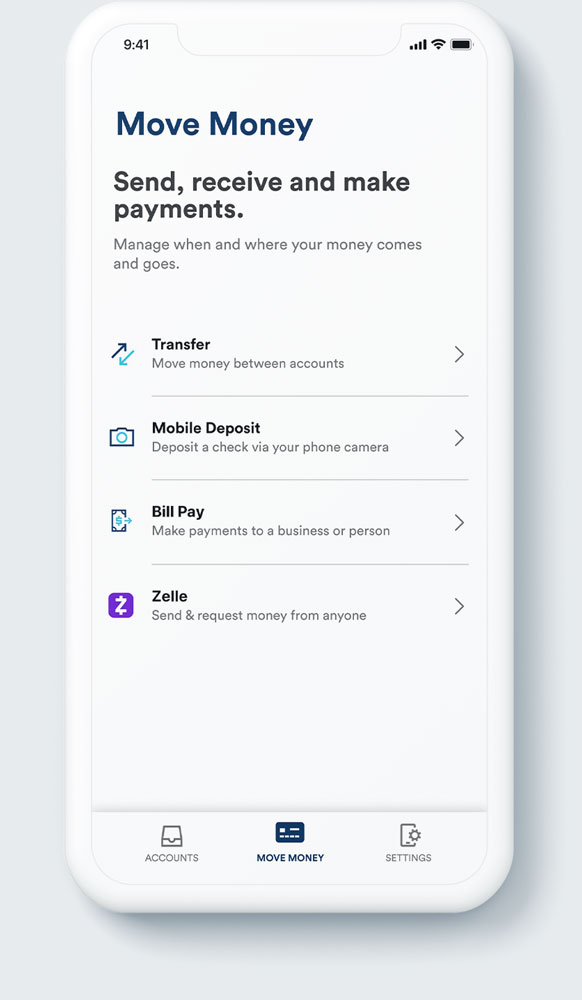
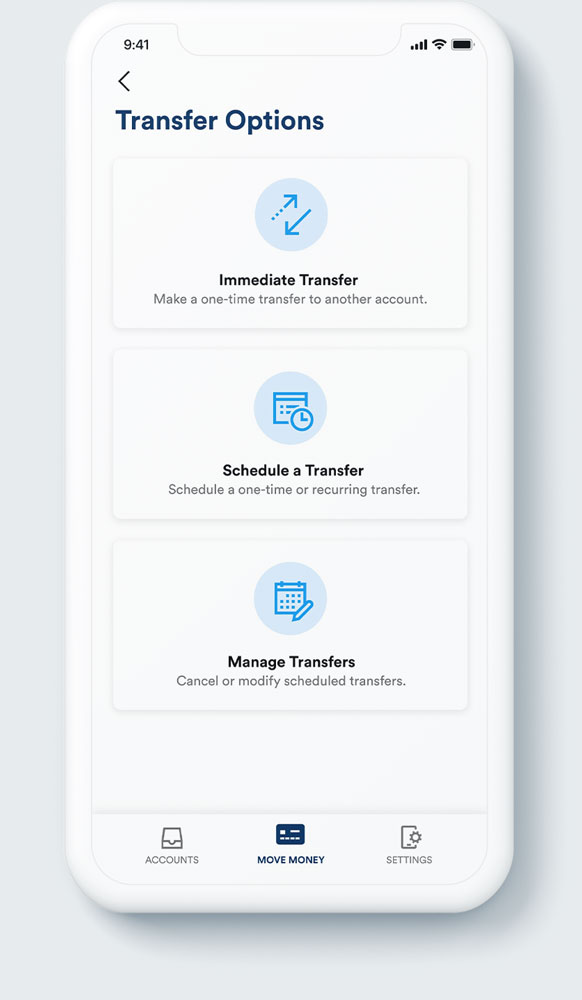
Full-featured Mobile Banking
The new Bremer mobile apps are as full-featured as a mobile banking app can be. There is nothing you can do on the web that you can't do in the app, and in fact, you can do even more with features like mobile deposit.




















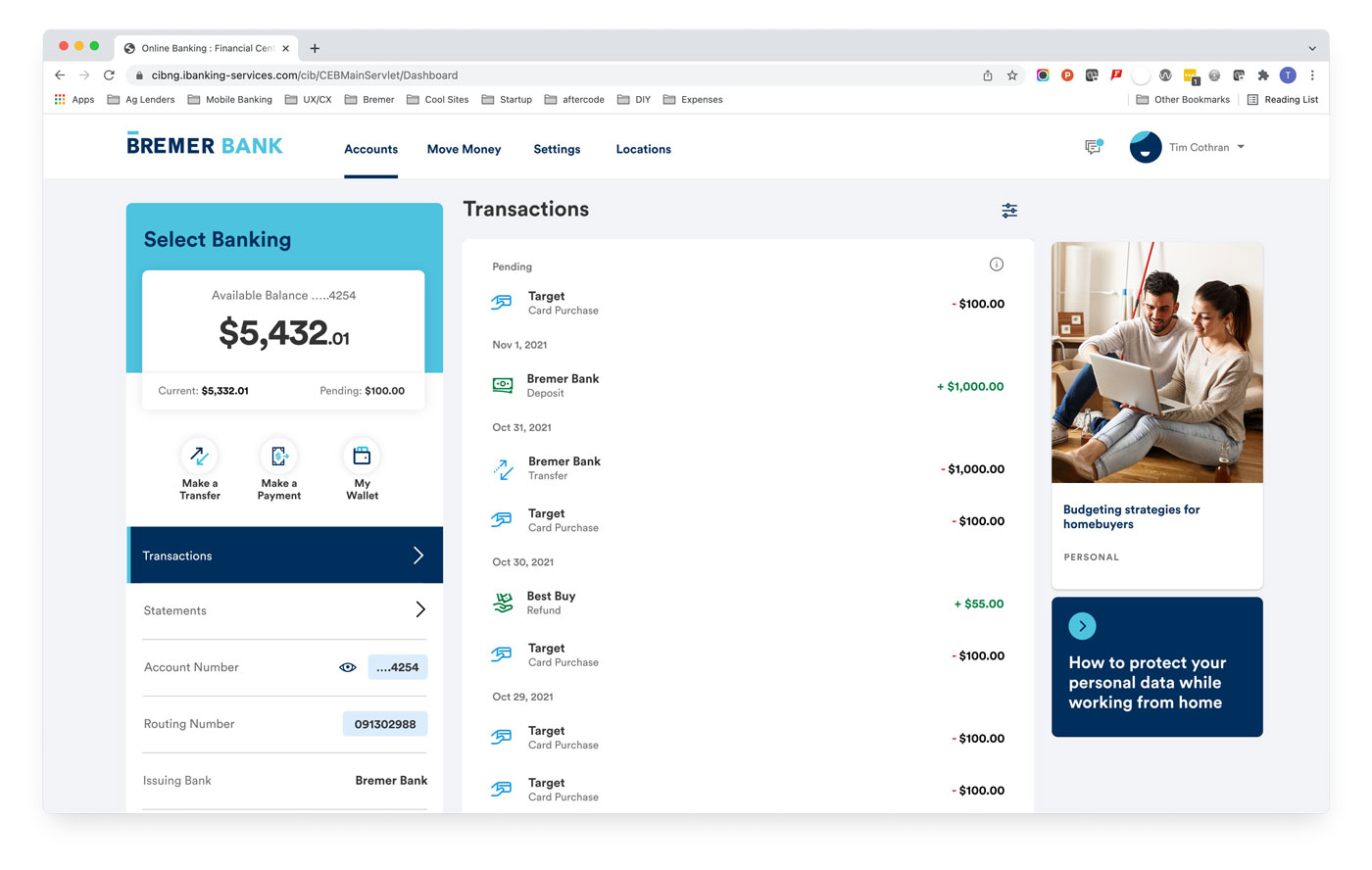
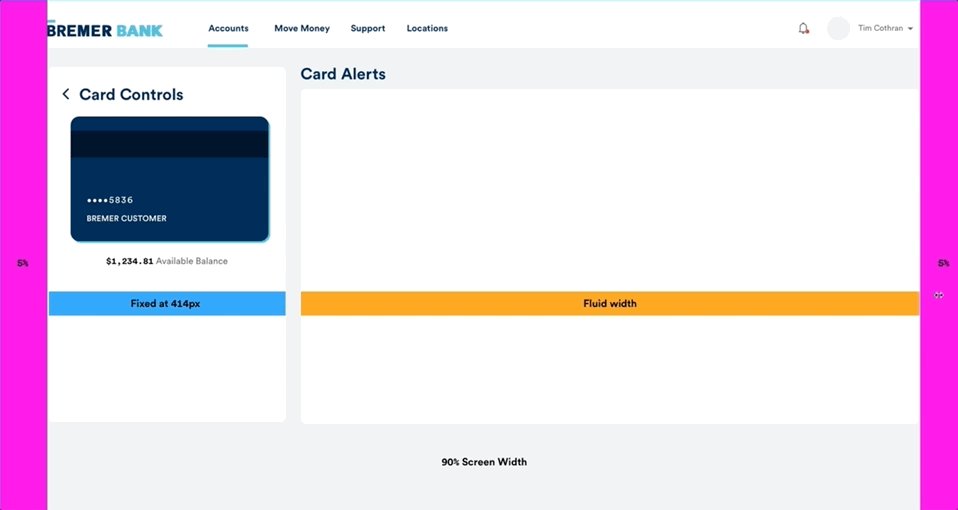
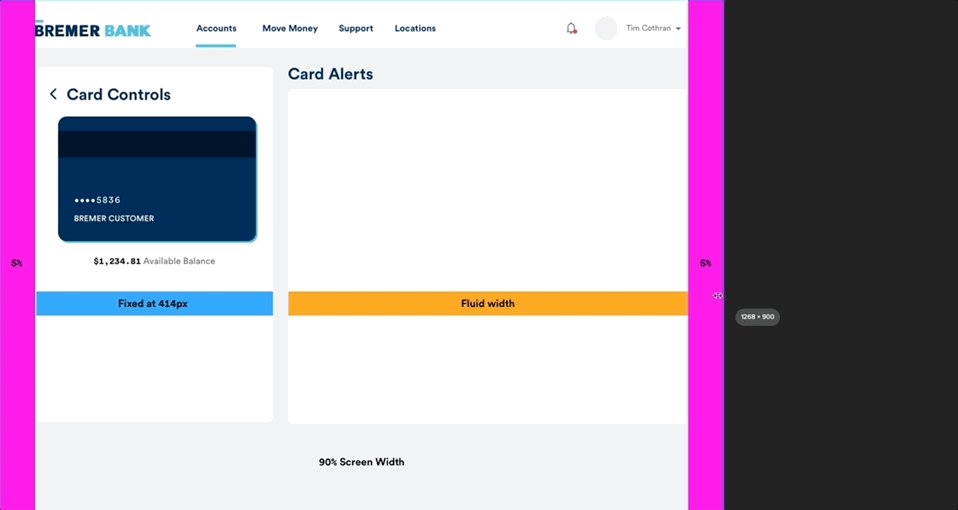
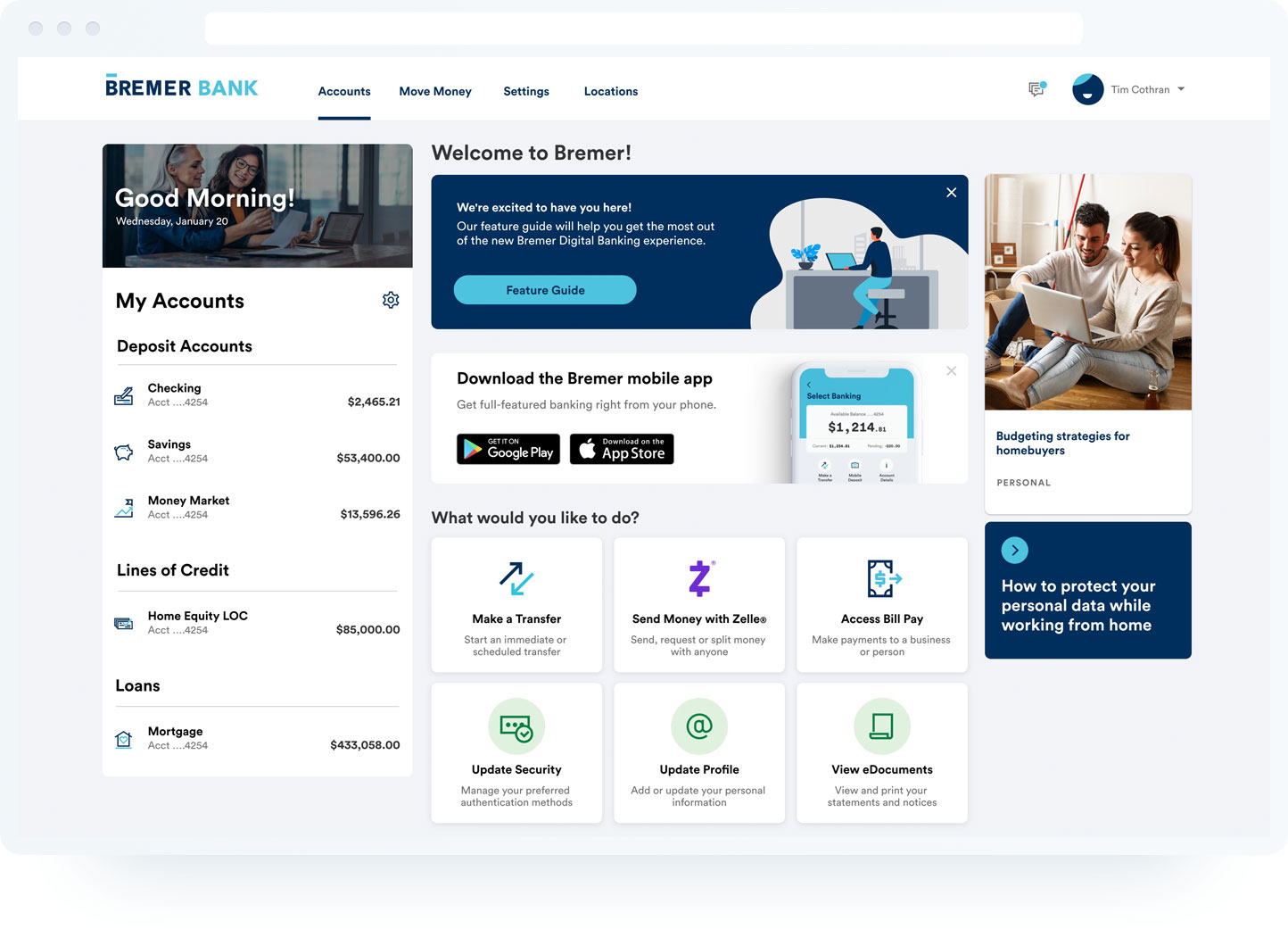
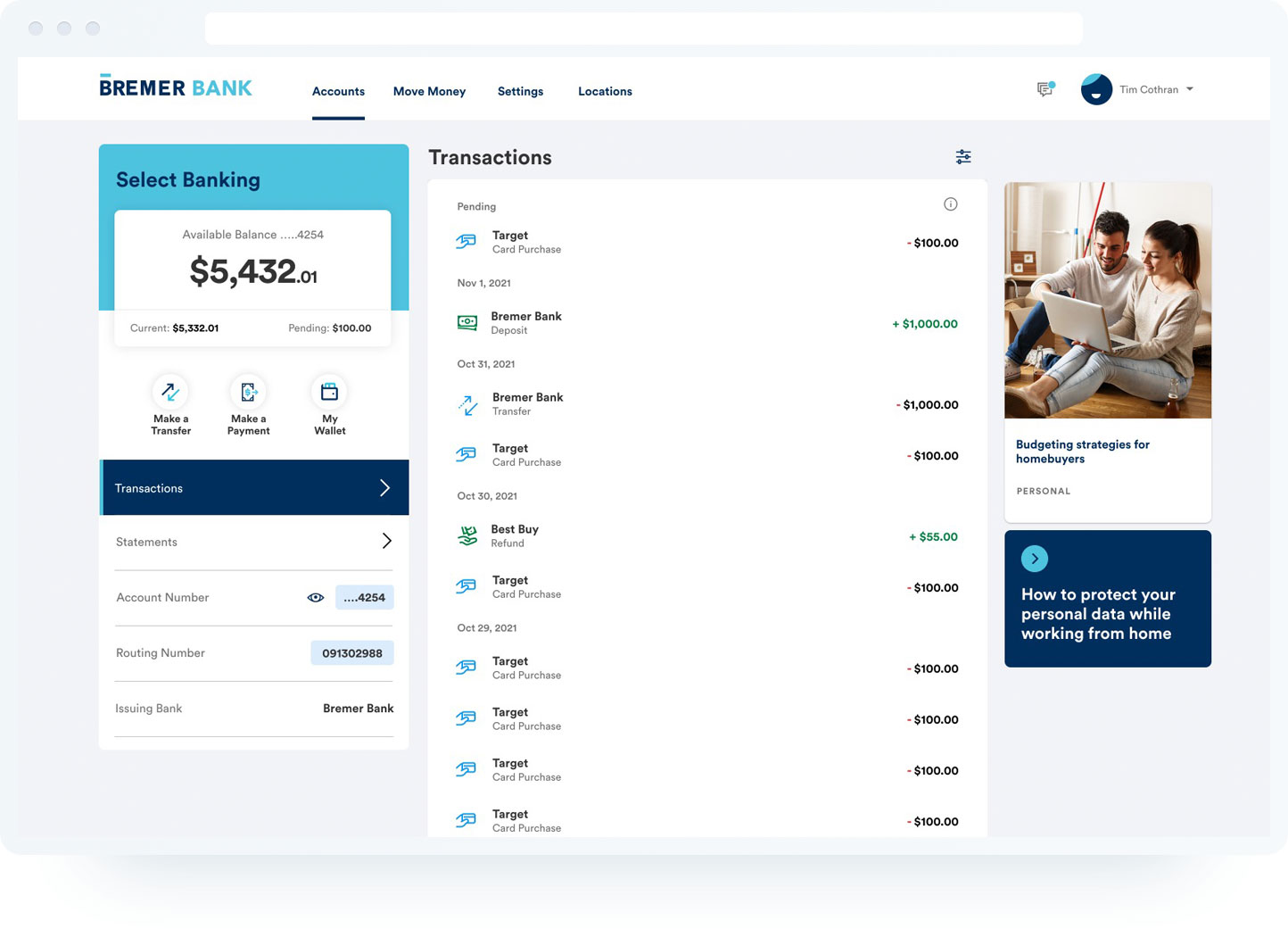
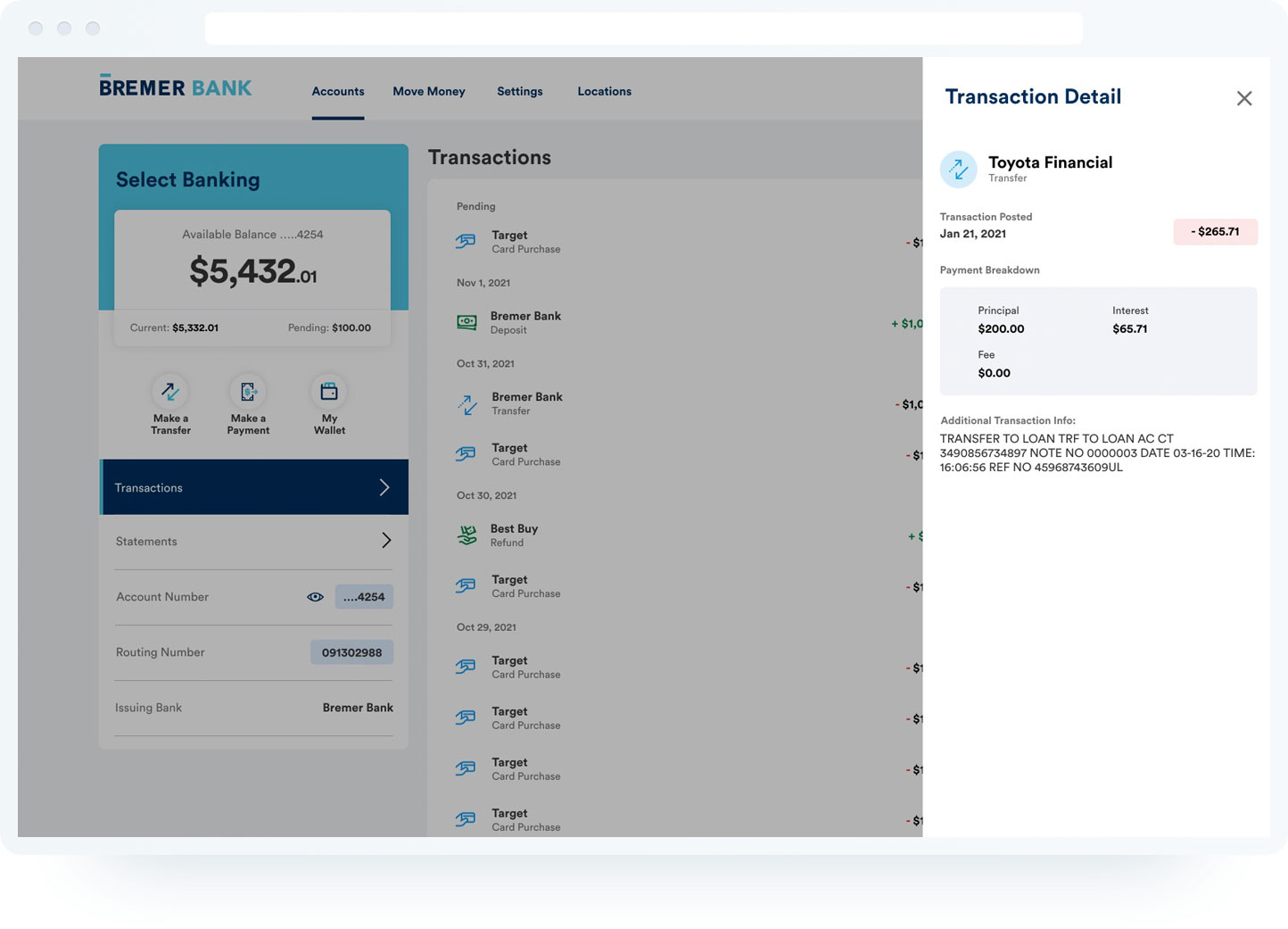
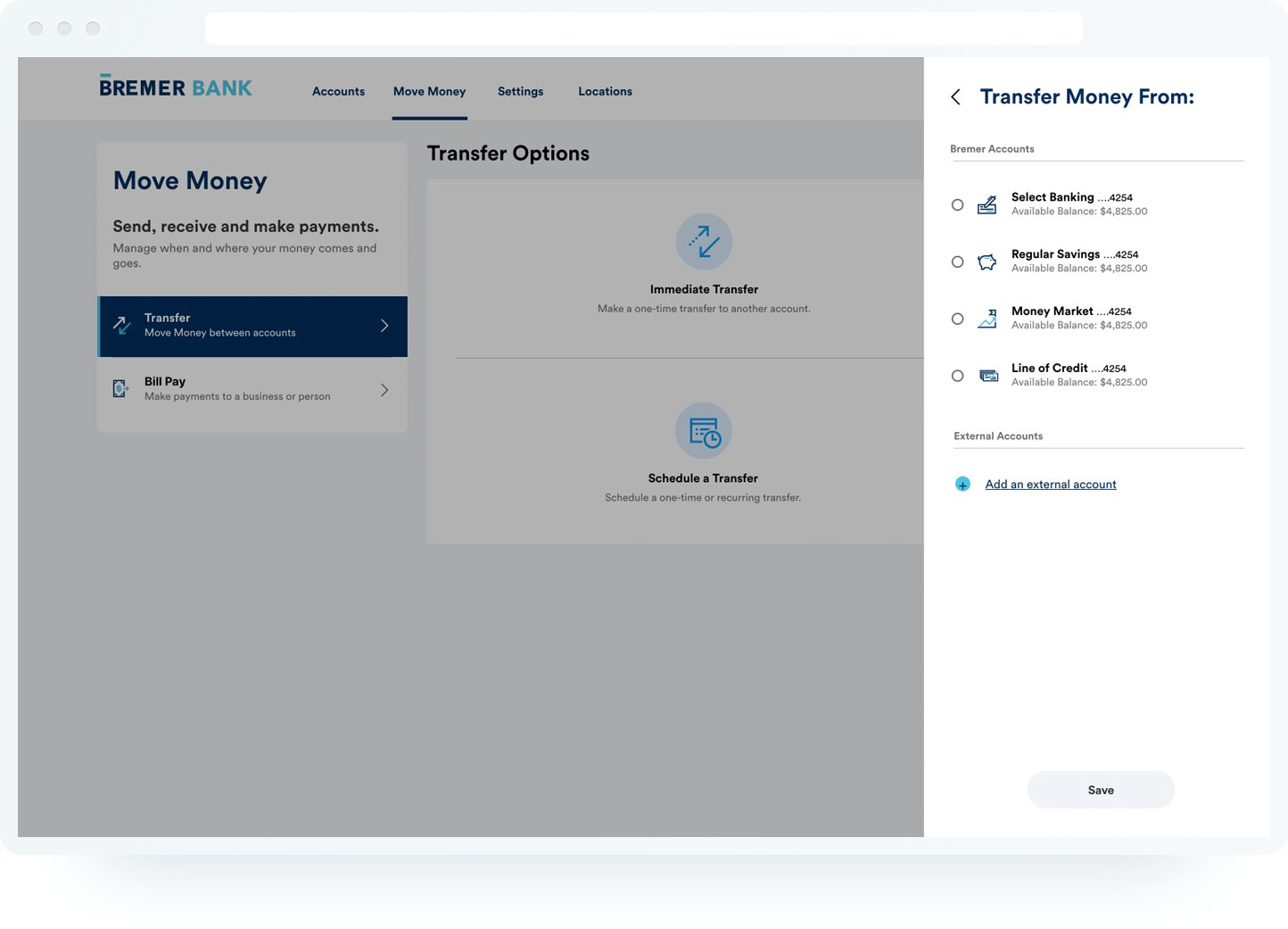
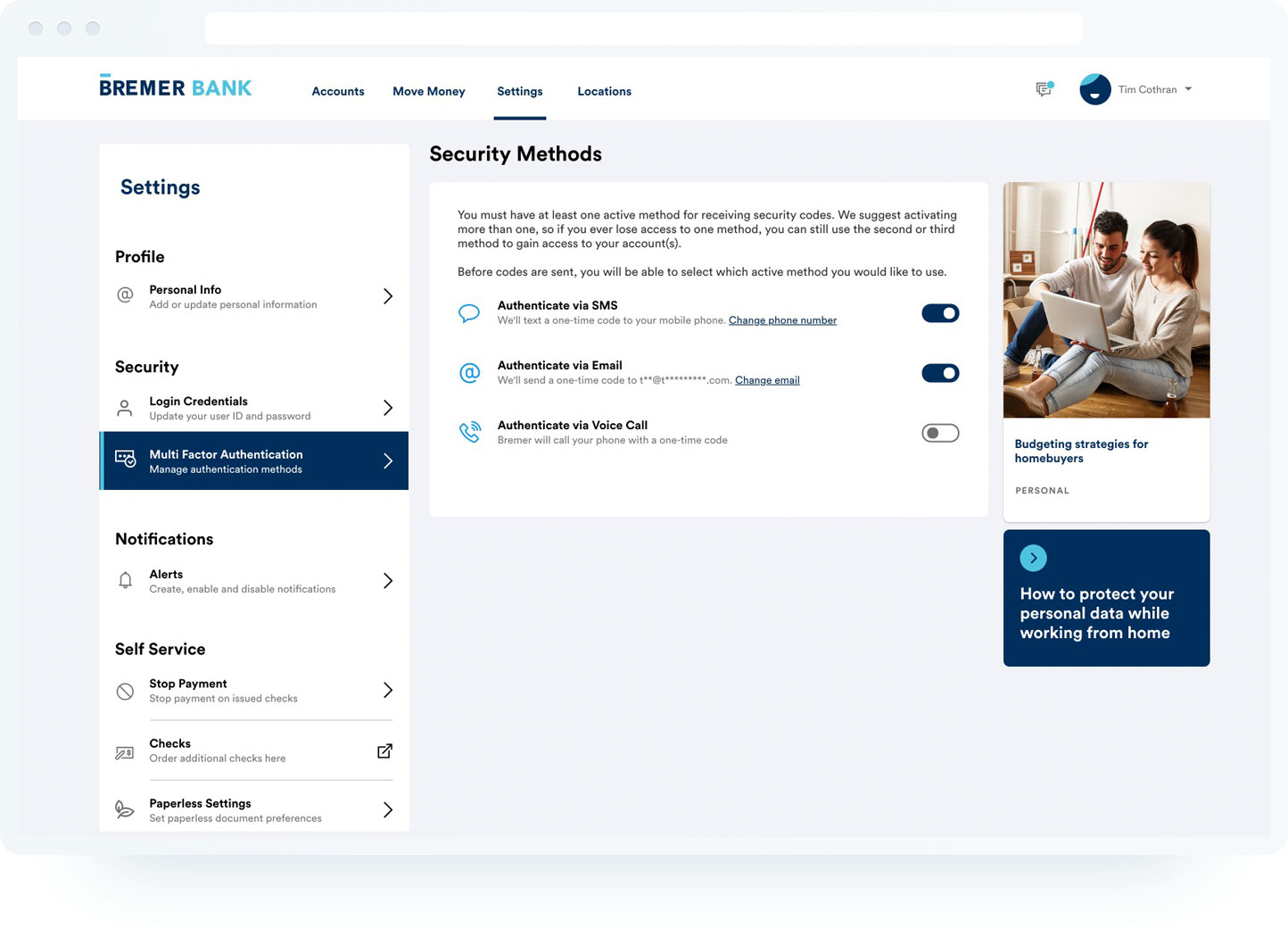
BREMER WEB BANKING
Cross-Platform Consistency
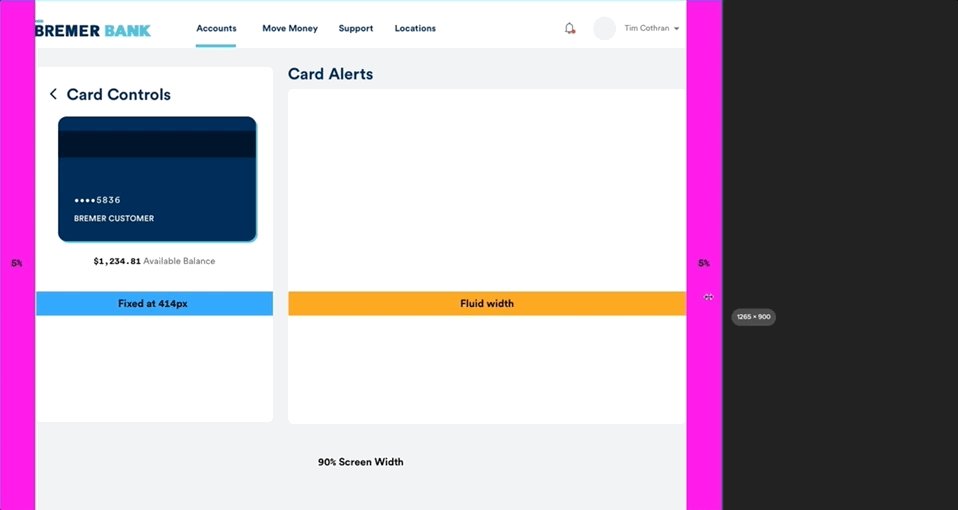
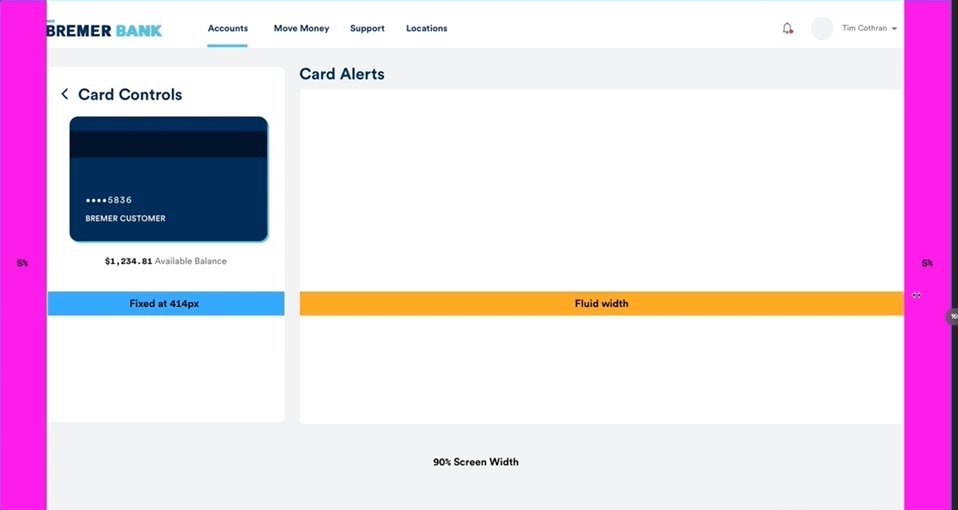
I won't take up a lot of room showing all the equivalent web screens, but I will point out how the mobile designs were transferred to the web layouts. Basically, in most screens the left hand column is exactly the same as the mobile layout, but with some additional information (like account details) that might have been on a subsequent screen in mobile. On the right side of the screen you'll see some sidebar overlays - these mimic almost exactly the process on mobile, and when the browser is closed down or viewed on a mobile device, will be almost indiscernible from the native mobile experience with the exception of the browser chrome.
Below you can see how the right column was fixed at a mobile width and the inner column is designed to be a fluid width, which still allowed us to use the mobile layouts since they are already designed to be horizontally responsive for different device widths - so essentially the desktop view is showing two mobile layouts side-by-side.


Column ported directly from mobile design

Column ported directly from mobile design
Horizontally responsive mobile layout

Column ported directly from mobile design

Column ported directly from mobile design

Column ported directly from mobile design
Horizontally responsive mobile layout
